Keep your elder players happy.
Injustice 2 Mobile had already been live for about two years when NRS decided to add a new mode to challenge elder players and increase the longevity of the game.
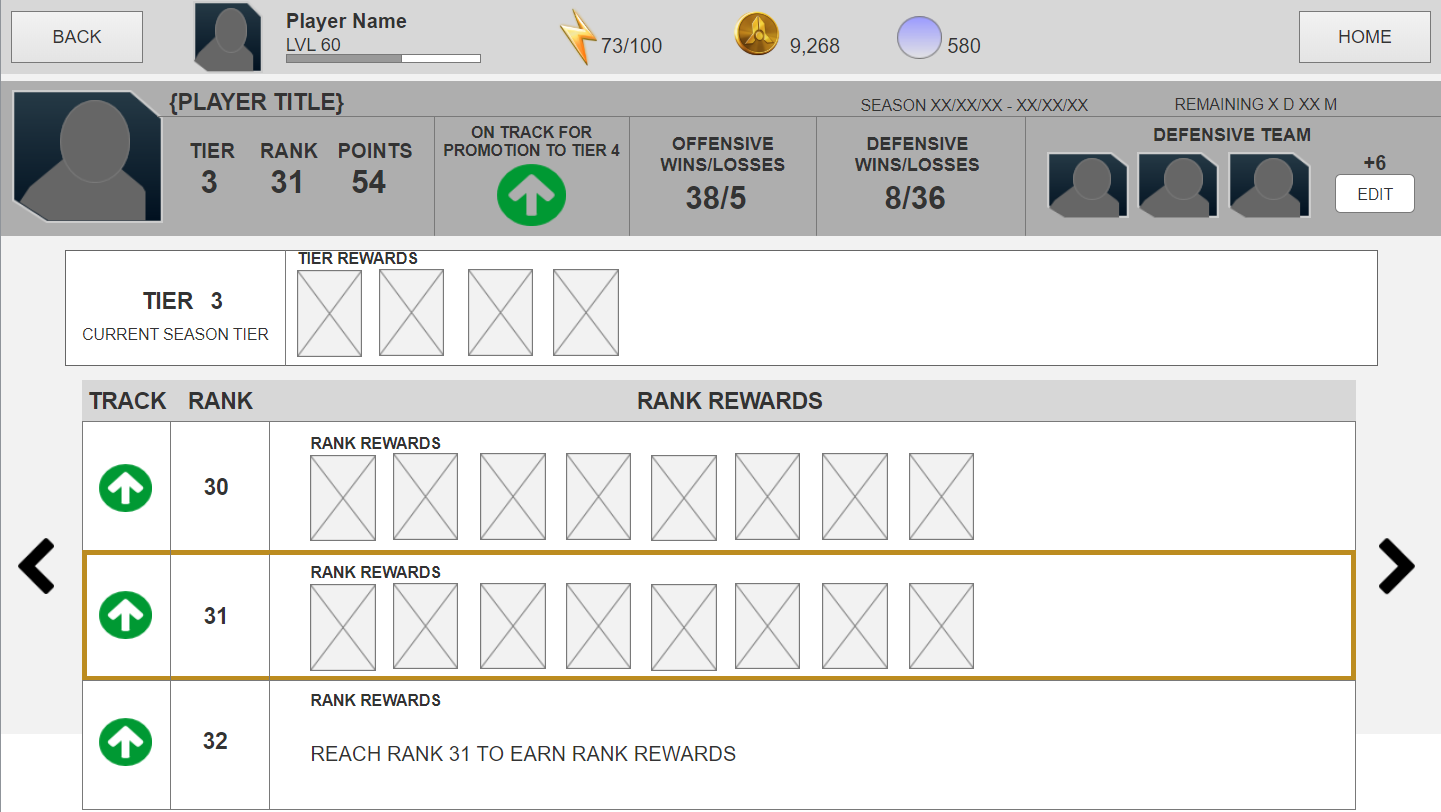
Champions Arena Rewards View, Injustice 2 Mobile






My Role
I was the project’s User Experience Designer, charged with conducting user research, wireframing, and user testing.
Objective
Game Designers and Product Managers wanted to create a new PvP mode aimed at elder players. This mode would motivate players to broaden their Roster and to upgrade more of their Heroes by having a separate Defensive Team from an Offensive Team. Players would compete within a week-long season to earn points. At the end of the season, based off the number of points the Players had, they would either be promoted/demoted to a different tier, or remain in the same tier for the upcoming season.
Research
Players had long been asking for a new mode on various discussion boards, so we did not want to have our large new mode to be a flop. Beyond extensive competitor research, I worked closely with our User Testing team to create a diary study that would inform us of player sentiments over the course of two seasons. This way we could get much more feedback related to long-term play than we would ordinarily receive in a one-time user test. We asked high-level players to comment on their desire to continue playing/stop playing, any frustrations or excitement they experienced, and to chart their overall rating of the mode over 15 days.Don’t worry about sounding professional. Sound like you. There are over 1.5 billion websites out there, but your story is what’s going to separate this one from the rest. If you read the words back and don’t hear your own voice in your head, that’s a good sign you still have more work to do.
Overall we found that users understood the UI and flow of the mode, but that there were some points of friction due to particular over-powered heroes, confusion on modifiers, and lackluster rewards. I share these findings with game design and product management to encourage them to do more balance testing and ideate on different rewards.
Design
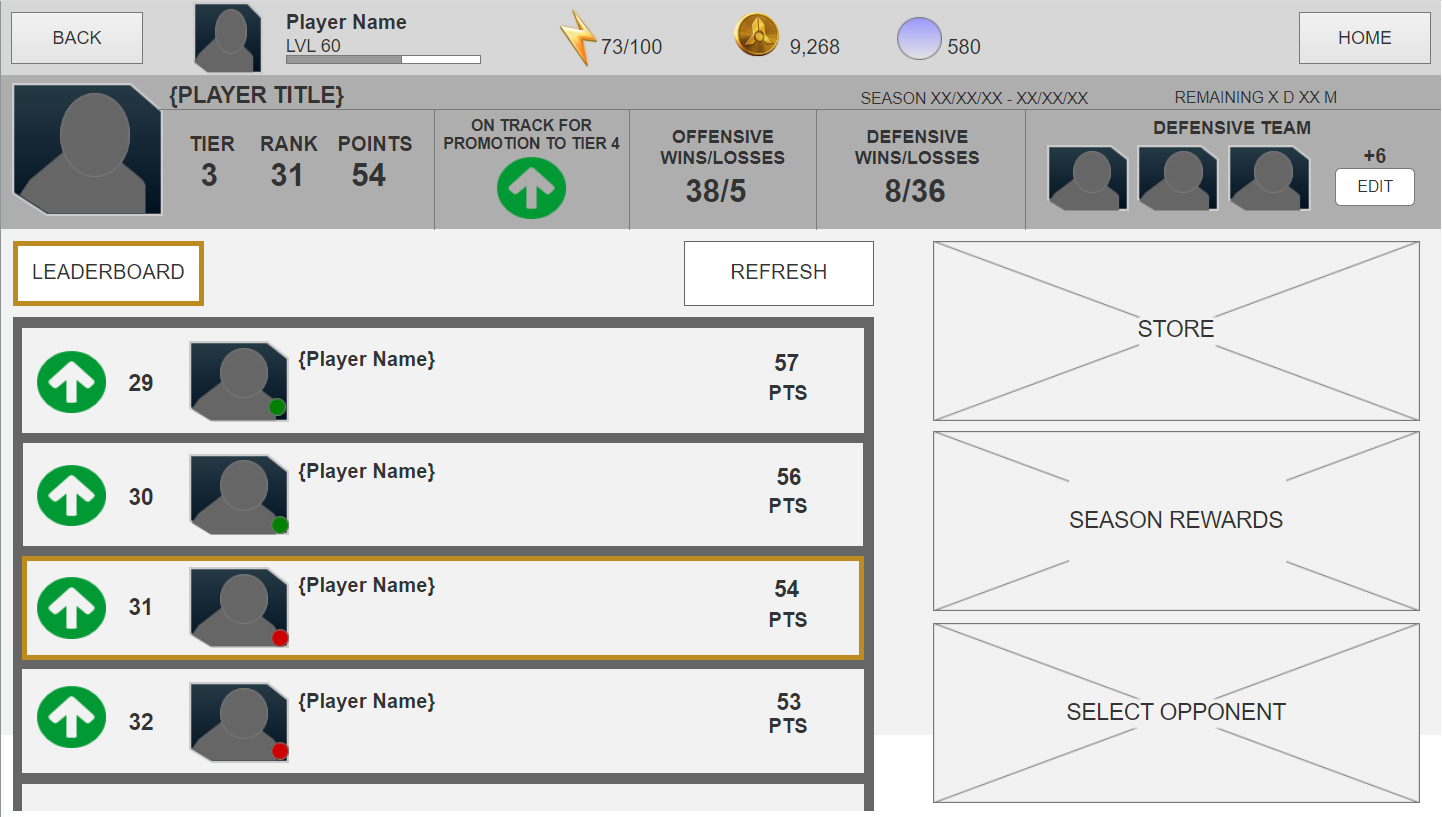
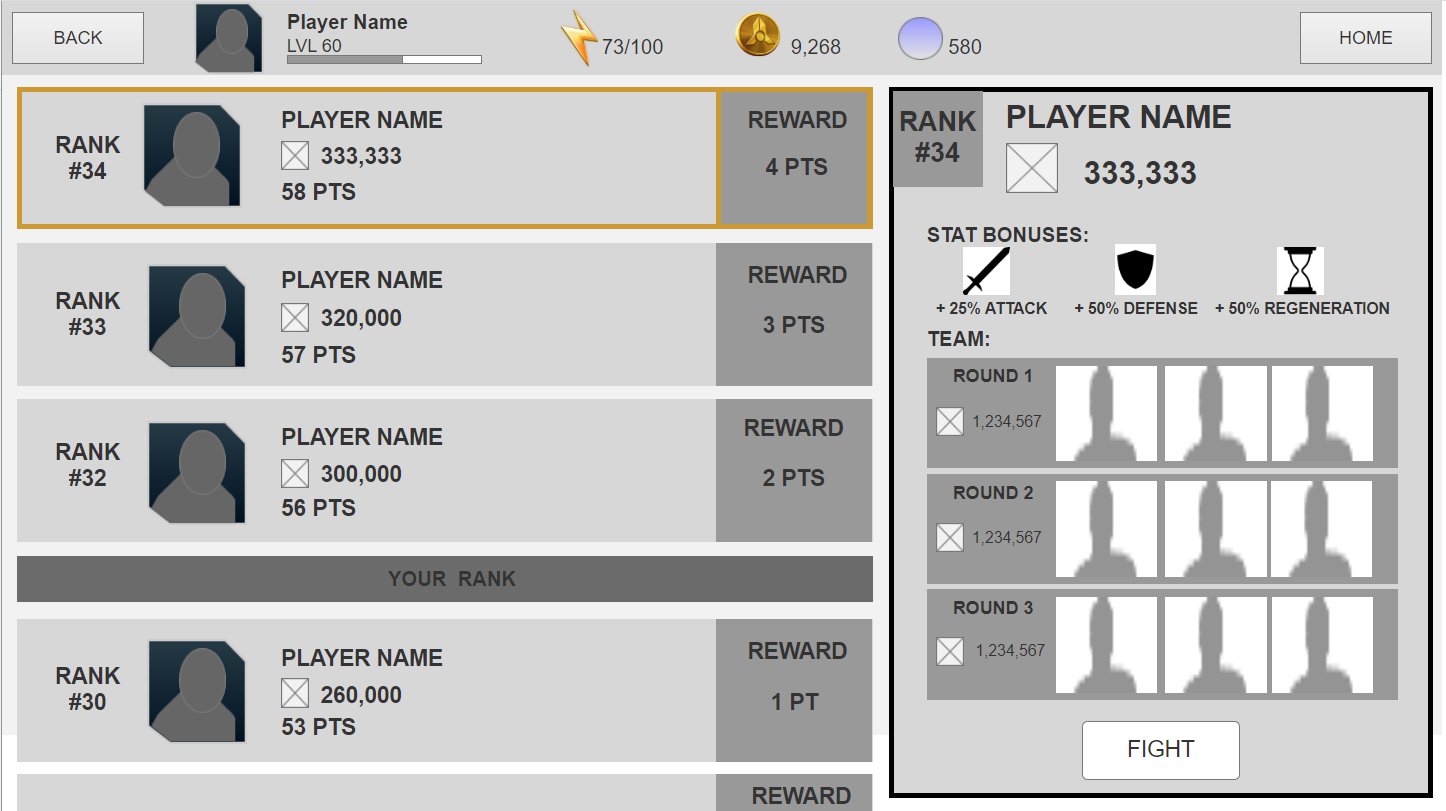
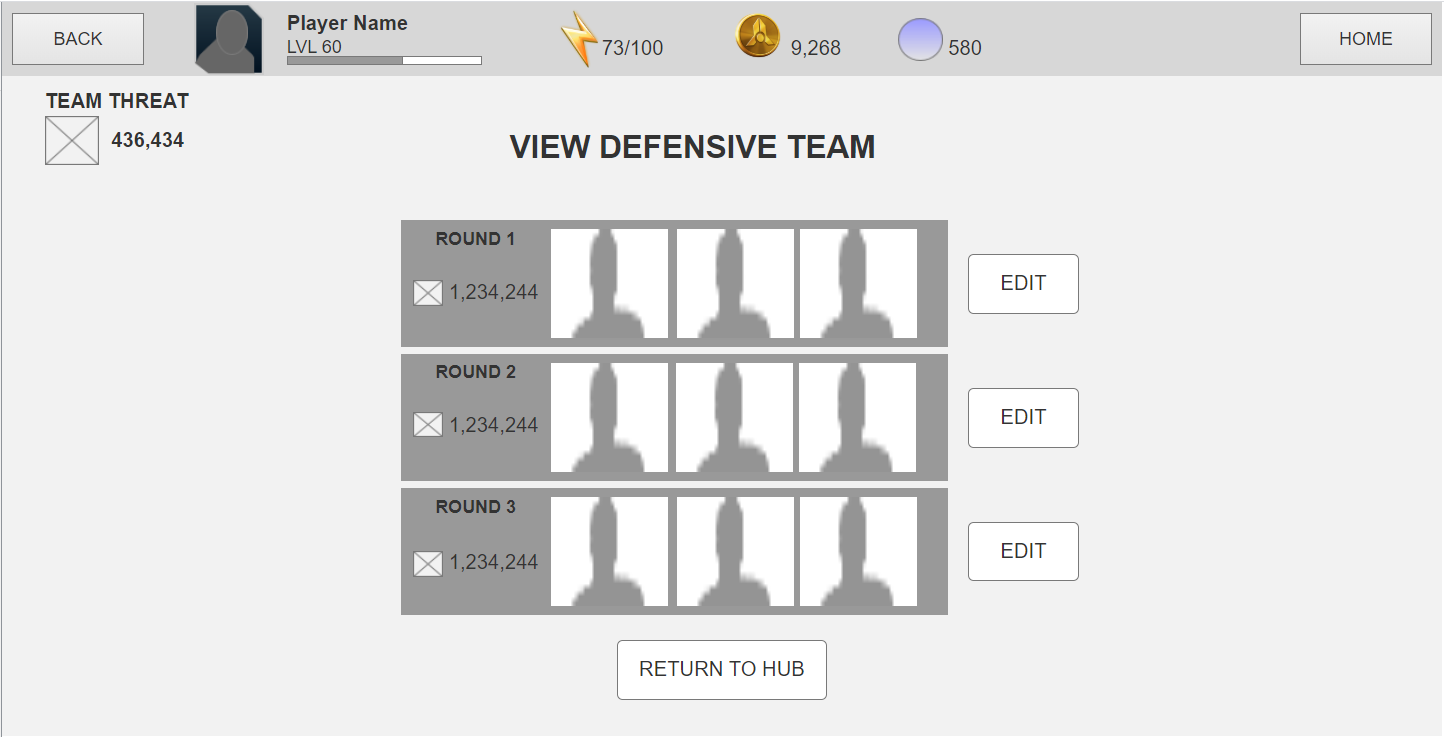
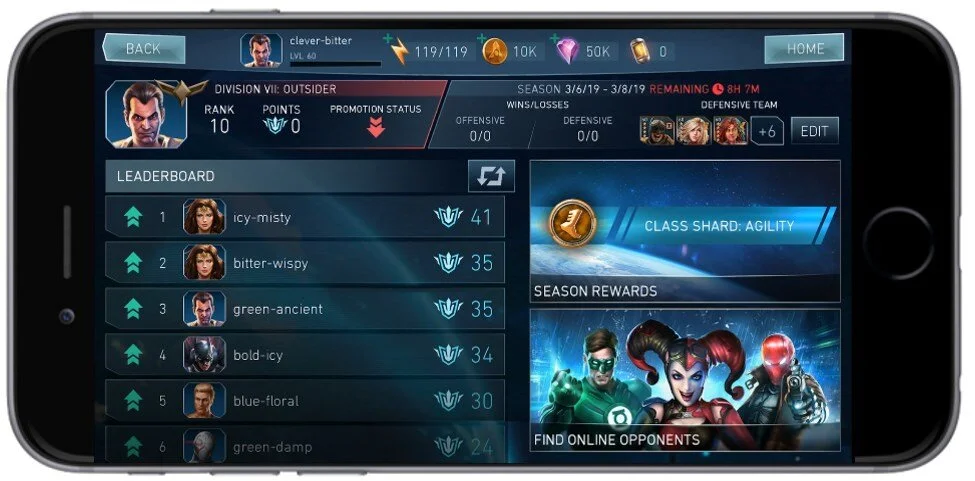
Knowing that this mode was only unlocked to high-level players gave us the ability to build upon our established design conventions and UX flows, without overwhelming users. In the game’s original Arena mode, players fluidly moved up and down tiers throughout the season. Champions Arena differed in that users would only change tiers at the end of the season. The other main difference of this mode was the addition of a Defensive Team. To quickly inform users of these two different game mechanics, I created a player dashboard to appear on the Champion’s Arena Hub. This dashboard was to prove the user a quick and easily digestible summary of their current performance. It blatantly stated if the user was on track for promotion/demotion/remaining in the same tier, their cumulative wins and losses, and who their equipped defensive team was.
Another design challenge of this mode was to easily communicate the different rewards to the player. Rewards varied based off of both the player’s tier and rank. I wanted to give players the ability to easily browse through the different tiers and ranks to see exactly what they were on track to receive, but also to motivate them to keep playing and receive better rewards. I designed a “flipbook” of the different tiers, where the guaranteed Tier Rewards were shown separate and static from the Rank Rewards, which players could vertically scroll through. If a player wanted to see a different tier, they could tap a right or left chevron to flip to the next appropriate tier.
Lastly, to fully onboard the user I worked closely with the studio’s head writer and UI designer to create a fun, character-based tutorial for the new mode. This was an extension of a previous complete overhaul of the game’s tutorial, in which we added more story and characterization to tutorials. We wanted to continue the appeal of story-based play within this mode.